What is the JAMStack and Why Should Digital Marketers Care
Table of Contents
The concept of JAMStack has been around for several years, but the term itself was first coined in 2016 by Mathias Biilmann, CEO and co-founder of Netlify, a popular JAMStack platform. Since then, JAMStack has gained significant popularity and has become a preferred approach for building modern web applications and websites and Netlify has been at the forefront of this adoption.
What is the JAMStack? #
JAMStack is an acronym that stands for JavaScript, APIs, and Markup. It is a modern architecture for building websites and web applications that relies on pre-built markup, client-side JavaScript, and serverless functions. JAMStack is different from traditional web development approaches because it separates the front-end and back-end layers of a web application.
Traditional web development involves building a monolithic application that relies on a server to generate HTML dynamically. This approach has several drawbacks, including slower page load times, increased security risks, and limited scalability. JAMStack, on the other hand, uses pre-built markup that is served statically from a content delivery network (CDN). This means that pages load faster and are more secure, as there is no server-side code to attack.
In simpler words, on a LAMP stack system like Wordpress, when a user requests for a web page, the server generates the HTML content dynamically based on the user’s request and sends it back to the user’s browser. Whereas in the JAMStack, the pages are already in HTML and are immediately delivered via a CDN.
Static websites are not new - The principles underlying JAMStack have been in use for many years. In fact, static site generators have been around for over a decade, and CDNs have been used to cache and distribute web content since the early days of the internet.
What JAMStack has done is bring together these existing technologies and best practices into a coherent approach for building modern web applications. By leveraging the power of JavaScript, APIs, and pre-built markup, this approach provides a faster, more secure, and more flexible way of building web applications.
The rise and rise of JAMStack #
The rise of JAMStack can be attributed to several factors, including the increasing popularity of JavaScript frameworks like React and Vue.js, the growing use of APIs for back-end functionality, and the desire for faster, more secure, and more flexible web applications. JAMStack has also been embraced by the developer community, who appreciate its simplicity, ease of use, and ability to integrate with modern development tools and workflows.
JAMStack has gained significant popularity in recent years as a preferred approach for building modern web applications, and its rise can be attributed to several factors, including the increasing popularity of JavaScript frameworks and APIs, as well as the desire for faster, more secure, and more flexible web applications.
According to the HTTPArchive almanac, JAMStack websites have been growing considerably since 2020 - and in this article I will try to outline some of the concepts of JAMStack and by the end, you will understand the reason for this growth.
More importantly, we will also look at how it works, what are its benefits, and why digital marketers should care about it.
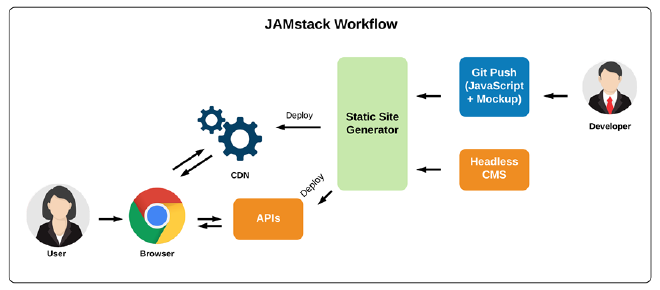
How does the JAMStack work? #
JAMStack is built on three main components: static site generators, client-side JavaScript frameworks, and serverless functions.
Static site generators are tools that generate static HTML, CSS, and JavaScript files based on templates and content. These files are then uploaded to a Content Delivery Network (CDN), where they are served to the end-user. Popular static site generators include Jekyll, Gatsby, and Hugo - this website uses Hugo.
Client-side JavaScript frameworks, such as React, Vue.js, and Angular, are used to add interactivity to the static HTML files. These frameworks allow developers to create complex user interfaces and handle user interactions on the client-side, without relying on a server to handle the logic.
Serverless functions, such as AWS Lambda and Google Cloud Functions, are used to handle server-side functionality, such as form submissions and database queries. These functions are triggered by API calls and are executed in response to specific events.

A typical JAMStack website can use various API services to enhance its functionality and improve user experience. Some typical APIs are Payment processing APIs like Stripe or Paypal, CRM APIs like Hubspot or Salesforce, Marketing automation APIs like Pardot or Marketo, and so on. In short, anything that can be used as an API can be put on a JAMStack website making it extremely easy to operate.
Why should digital marketers care about JAMStack? #
Before we get into the what, we need to know the why. And the following insights are excellent for that.
- Akamai Technologies found that when their client’s site loaded in 4.2 seconds, the average conversion rate dropped below 1% from an average of 1.9%: This metric comes from Akamai Technologies’ State of Online Retail Performance report from 2017. The report found that a 100-millisecond delay in website load time can lead to a 7% decrease in conversion rates, and a 2-second delay can result in a 103% increase in bounce rate. The 4.2-second load time mentioned in this metric is above the industry standard of 2 seconds or less.
- Google found that 53% of mobile users will leave a website that takes longer than three seconds to load: This metric comes from a Google study from 2018, which found that mobile users expect sites to load in 3 seconds or less, and that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.
- Forrester Research found that 47 percent of consumers expect a web page to load in two seconds or less: This metric comes from a Forrester Research study from 2009 comissioned by Akamai. While it is an older study, it highlights the importance of fast page load times for user experience and conversion rates.
- Kissmetrics found that a 1-second delay in page load time can lead to an 11% reduction in page views, a 16% reduction in customer satisfaction, and a 7% reduction in conversions: This metric comes from a Kissmetrics blog post from 2011, which analyzed the impact of page load time on user behavior and conversion rates.
Here’s a list of statistics that Hubspot compiled on how page load time affects everything else.
Enter JAMStack #
So, the above statistics are proving why we need a faster and a modern system to serve content and we also have data to prove how JAMStack is fast.
According to a study done by CSSTricks, JAMStack was proven to be extremely fast in comparison to CMS and the current web average FCP (First Contentful Paint) and TTI (Time to Interactive.)

With this as the premise, let’s get a high-level picture of how JAMStack offers several benefits for digital marketers:
- Faster page load times: One of the primary benefits of JAMStack is that it can significantly improve page load times. Since JAMStack sites are static, they can be pre-built and served from a CDN. This means that when a user requests a page, it can be served from a nearby CDN edge server, resulting in faster load times. Fast load times are an important ranking factor for search engines, and can also improve user experience, leading to higher engagement and lower bounce rates.
- Improved conversion rates: JAMStack sites can improve conversion rates by providing a better user experience. By leveraging modern web technologies like dynamic form submission and real-time updates, JAMStack sites can provide a more engaging and interactive experience for users, leading to higher conversion rates. Additionally, JAMStack sites tend to have faster load times, which can reduce bounce rates and improve engagement, leading to higher conversion rates.
- Better content management: JAMStack sites are ideal for content-driven websites, like blogs and news sites. With JAMStack, content can be managed using modern content management systems like Contentful and Netlify CMS. This allows marketers to easily manage and publish content, without the need for complex server-side rendering or database management. Additionally, JAMStack sites can be easily integrated with third-party marketing tools like email marketing software and social media platforms, making it easier to promote content and drive traffic to the website.
- Better site architecture: JAMStack sites tend to have better site architecture, which can improve search engine crawlability and indexing. Since JAMStack sites are static and do not rely on dynamic server-side rendering, they tend to have simpler and more predictable site architecture. This makes it easier for search engines to crawl and index pages, resulting in better search engine visibility.
- Flexibility: JAMStack is a flexible architecture that allows digital marketers to create complex web applications quickly and easily. Because JAMStack separates the front-end and back-end layers of a web application, developers can use the best tools for each layer. This means that digital marketers can create web applications that are more efficient, easier to maintain, and more scalable. This is especially useful for building link baits depending on your industry.
- Improved user experience: JAMStack sites can provide an improved user experience by leveraging modern web technologies like serverless functions and APIs. By using these technologies, JAMStack sites can provide a more dynamic and interactive user experience, without sacrificing performance or security.
Examples of JAMStack websites #
There are many examples of JAMStack websites that showcase the power and flexibility of this modern web development architecture. These are some popular ones I know of:
- Smashing Magazine: Smashing Magazine is a popular website for web designers and developers. The site is built using JAMStack, with Gatsby as the static site generator and React for the client-side JavaScript framework. The site is served from a CDN, resulting in fast page load times and improved user experience. Read Why Smashing Magazine moved away from Wordpress to the JAMStack. Their site loads blazingly fast btw if you haven’t check it out already.
- Slack: Slack is a popular team collaboration tool that is built using JAMStack. The site is built using Next.js as the client-side JavaScript framework and serverless functions for handling server-side functionality. The site is served from a CDN, resulting in improved performance and security.
- Netlify: Netlify is a cloud hosting platform for JAMStack websites and applications. The site is built using Gatsby as the static site generator and React for the client-side JavaScript framework. The site is served from a CDN, resulting in fast page load times and improved user experience.
- Airbnb: Airbnb is a popular platform for renting vacation homes, apartments, and other types of accommodations. The site is built using Next.js as the client-side JavaScript framework and serverless functions for handling server-side functionality. The site is served from a CDN, resulting in improved performance and security.
- Dribbble: Dribbble is a platform for designers to showcase their work and connect with other designers. The site is built using Next.js as the client-side JavaScript framework and serverless functions for handling server-side functionality. The site is served from a CDN, resulting in improved performance and security.
- The New York Times: The New York Times is a popular news publication that is built using JAMStack. The site is built using Next.js as the client-side JavaScript framework and serverless functions for handling server-side functionality. The site is served from a CDN, resulting in improved performance and security.
- Backlinko: Digital Marketers don’t need an introduction to this website. This is a fantastic resource for literally everything on digital marketing. Here’s an excellent case study on why Backlinko shifting from Wordpress to the JAMStack. Brian Dean used Netlify’s professional services to help him migrate the site. Read here.
- Celonis: Celonis is a process mining product company that addresses how to improve business processes. Here’s Celonis’ case study on why they moved away from Wordpress to the JAMStack. Read here.
These are just a few examples of the many websites and applications that are built using the JAMStack architecture. As more businesses and organizations adopt this modern web development approach, we can expect to see even more innovative and powerful web applications built on this platform. What this means is that a LAMP stack like Wordpress, that accounts for over 50% of all websites today, may begin to fade.
Business benefits of using the JAMStack #
The JAMStack approach for website building offers several other benefits for websites beyond improved performance and SEO. Here are some additional benefits:
- Lower hosting costs: Since JAMStack sites are static, they can be served from a CDN, which can significantly lower hosting costs. By serving content from a CDN, there is no need for expensive web hosting infrastructure or server-side computing resources. This can result in significant cost savings, particularly for websites with high traffic volume.
- Easier maintenance: JAMStack sites are easier to maintain than traditional server-generated sites. Since JAMStack sites are pre-built, there is no need for complex server-side rendering or database management. This makes it easier to update and maintain websites, which can save time and resources.
- Better scalability: JAMStack sites are highly scalable, which makes them ideal for websites that need to handle high traffic volumes or sudden spikes in traffic. Since JAMStack sites are pre-built and served from a CDN, they can handle high traffic volumes without the need for expensive server infrastructure or complex load balancing strategies.
- Improved developer productivity: JAMStack sites are built using modern web development tools like React and Vue.js, which can improve developer productivity. By leveraging the latest web development tools and techniques, developers can build websites more efficiently, reducing development time and costs.
Conclusion #
To summarize, JAMStack does the following:
- Sites running on webservers TO Sites delivered via global CDNs
- Webpages rendered at runtime (time consuming) TO Pre-rendered pages served at request (blazingly fast)
- Monolithic applications TO APIs and Microservices (zero maintenance via third party tools)
I strongly believe that the speed and flexibility of the JAMStack is going to bring excellent results immediately. In a world plagued with digital noise and low attention span, if you’re not presenting fast enough, you are bound to lose. With several benefits beyond improved performance and SEO, including lower hosting costs, easier maintenance, better scalability, improved developer productivity, and improved user experience, JAMStack is in a great position today to become a fantastic alternative to CMS like Wordpress and Sitecore.
If you want to get started #
This website uses a static site generator called Hugo and it took me a couple of days to set it up - I think two days is not bad for someone who has no professional programming experience with JavaScript or Go.
I intend to make a detailed step-by-step guide on getting started with the JAMStack and building a website with Hugo (soon) and Gatsby (sometime in the future). So keep an eye out for that coming soon!